HTML stand for hyper text markup language. HTML is a client side scripting language. It is not a programming language, It is a markup language. It is main objective to develop static web page.

Every webpage designed is HTML has an extension .html or .htm. finally it is executed in any web browser. Html work just like human skeleton.

- It is a core part of web programming.
- It stand for hyper text markup language.
- It was develop by Tim Berners lee.
- Its main objective to develop static web page.
- This type of web page can not be change automatically.
- It is not programming language because we can not perform any arithmetic operation on web page. So we can say that is only designing tool.
- Its file extension is .html or .htm.
- It is an interpreter based language because it can be executes with the help of web browser.
- It is case insensitive programming language.
- It is open source technology so it is free to use.
- It is platform independent because it can be executes on different operating system as windows, mac, Unix etc.
- It can be embedded in to server side programming language as PHP,JSP(java server page) ASP.net etc.
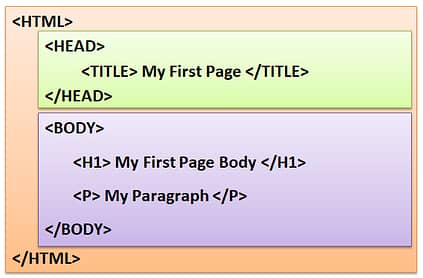
Structure of Html Programmer
- <HTML>
- Describe the document of web page.
- <head>
- Describe the head section of web page.
- <body>
- Describe the content of web page.
HTML Tag
We know that html is a collection of predefine tag. This tags are use to create program according to requirement. Every tags consists a special meaning.
There are two types of html tags. Every tags must be written in left and right angular bracket
- Paired/ closed tags.
- It refers both opening and closing tags
- Unpair/ unclose tags
- It refers either opening or closing tags.
Attribute of tags.
Every html tags consists of own attributes/properties. The value of attribute is enclosed within single or double quotes.
BODY Tags
This tag is used to represent the over all content of web page.
Attribute of Body tags
- Bgcolor:- change the background color of web page.
- Txt:- change the text color of web page.
- Background:- insert background-image on web page.
- Vlink:- change the color of visited link.
- Alink:- change color of active link.
- Link:- change the color of link.
- br :- generate the new line.
Font Tags
It is use to change font name, color and size of text.
Attribute of font tags
- Face= use to specify font name.
- Size=use to specify font size(1 to 7).
- Color=use to specify font color.
IMG Tags
It is used to insert image on web page.
Attribute of IMG tags
- SRC = specifies the URL of image.
- Alt = alternate massage is display, if image is not insert.
- Width
- Height
Formatted tags:-
- <p> = for paragraph.
- <b> = for bold face.
- <u> = for underline.
- <i> = for italic.
- <pre> = for pre-define format according to requirement.
- <sub> = for super script.
- <address> = for sub script.
- <br> = for new line.
-   (new break space) = for space.
List
List is a collection of element which represented in particular order on the web page
HTML supports three types of lists
- Ordered Lists <ol>
- An ordered list can be numerical or alphabetical. The <ol> tag defines an ordered list. The <li> tag is used to define list items.
- Unordered Lists <ul>
- An unordered list is a list of items. The list items are marked with bullets (typically small black circles). An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
- In this list element is represented in bulleted formatted as disk, square and circle with the help of “<ul>” tag.

- Definition Lists <dl>
- A definition list is not a list of single items. It is a list of items (terms), together with a description of each item (term). A definition list starts with a <dl> tag (definition list). Each term starts with a <dt> tag (definition term). Each description starts with a <dd> tag (definition description).
- Nested list
- A nested list is a list within another list. Usually the second list is indented another level and the item markers will appear differently than the original list.

Tables tags
This tag is used to create table in which we represent data in tabular formatted.
- <tr> = table row.
- <tb> = table column.
- <th> = table heading.
Attribute of tables tags
- Align :- horizontal alignment is control by the ALIGN attribute. It can be set to left, right, center, justify or inherit.
- Valign :- controls the vertical alignment of cell content. It accepts the value top, middle, or bottom.
- Width :- set the width to specific number of pixels.
- Height :- set the height to specific number of pixels.
- Cellpadding :- controls the distance between the data in a cell and the boundaries of the cell.
- CellSpacing :- controls the distance between adjacent cells.
- Colspan :- this attribute is use to inside a <th> <td> tag. It is use to marge two or more than column.
- Rowspan :- this attribute is use to marge two or more than row.
If you have any queries regarding this article or if I have missed something on this topic, please feel free to add in the comment down below or write us on info@basicengineer.com for more details. See you guys in another article.
Stay Connected Stay Safe. Thank you.




0 Comments