We use loops to perform repeated actions. For example If you are design a task of printing numbers from 1 to 100, it will be very hectic to do it manually, loop help us automatic such tasks.

Types of loop
There are two types of loop
- Entry Controlled loops
- Exit Controlled loops
Entry Controlled loops
The Entry Controlled is a condition is tested before entering the loop body.
Two types of Entry Controlled loops
- For loops
- While loops
For loops
For loop a block of code number of time is knows as For loop
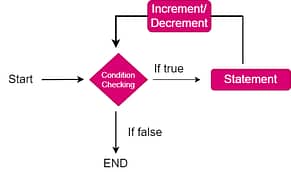
Flowchart

Syntax
For (statement 1; statement 2; statement3){
// code to be executed
}
- Statement 1 is execute one time.
- Statement 2 is the condition base on which the loop runs (loop body is executes)
- Statement 3 is execute every time the loop body is execute.
Example
<html>
<body>
<script>
for (i=6; i<=12; i++)
{
document.write(i + "<br/>")
}
</script>
</body>
</html>Output : 6, 7, 8, 9, 10, 11, 12
While loops
If the condition never become false, the loop will never end and this might crash the runtime is knows as While loops.
Syntax
While (condition){
// code to be executed
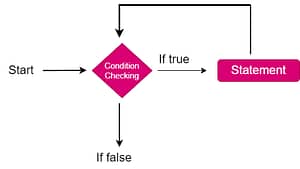
}Flowchart

Example
<html>
<body>
<script>
var i=8;
while (i<=13)
{
document.write(i + "<br/>");
i++;
}
</script>
</body>
</html>Output : 8, 9, 10, 11, 12, 13
Exit Controlled loops
Exit Controlled loops the test condition is tested or evaluated at the end of the loop body is knows Exit Controlled loops.
One types of Exit Controlled loops
do-while loop
While loop variant which runs atleast once is knows as do-while loop.
Syntax
do{
code to be executed
}while (condition); Flowchart

Example
<html>
<body>
<script>
var i=5;
do{
document.write(i + "<br/>");
i++;
}while (i<=10);
</script>
</body>
</html>
Output : 5, 6, 7, 8, 9, 10
Functions
A JavaScript function is a block of code designed to perform a particular task is knows as Functions.
Syntax
Function functionName(){
// code
}Function invocation is a way to use the code inside the function
A function can also return a value. The value is “returned” back to the caller.
Example
<html>
<body>
<script>
function msg(){
alert("hello");
}
</script>
<input type="button" onclick="msg()" value="call function"/>
</body>
</html>Output : Call function , and hello
If you have any queries regarding this article or if I have missed something on this topic, please feel free to add in the comment down below for the audience. See you guys in another article.
To know more about JS loop please Click here.
Stay Connected Stay Safe. Thank you



0 Comments