HTML colors are defined using a hexadecimal notation (HEX) for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one of the light sources is 0 (in HEX: 00). The highest value is 255 (in HEX: FF).

HEX values are specified as 3 pairs of two-digit numbers, starting with a # sign. The combination of Red, Green, and Blue values from 0 to 255, gives more than 16 million different colors (256 x 256 x 256).
17 standard color
The 17 standard colors are: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow.
Sorted by Color Name
141 color names are defined in the HTML and CSS color specification (17 standard colors plus 124 more).
| Color Name | HEX |
| AliceBlue | #F0F8FF |
| AntiqueWhite | #FAEBD7 |
| LightPink | #FFB6C1 |
| LightSalmon | #FFA07A |
| Aqua | #00FFFF |
| LightSeaGreen | #20B2AA |
| Aquamarine | #7FFFD4 |
| LightSkyBlue | #87CEFA |
| Azure | #F0FFFF |
| LightSlateGray | #778899 |
| Beige | #F5F5DC |
| LightSteelBlue | #B0C4DE |
| Bisque | #FFE4C4 |
| LightYellow | #FFFFE0 |
| Black | #000000 |
| Lime | #00FF00 |
| BlanchedAlmond | #FFEBCD |
| LimeGreen | #32CD32 |
| Blue | #0000FF |
| Linen | #FAF0E6 |
| BlueViolet | #8A2BE2 |
| Magenta | #FF00FF |
| Brown | #A52A2A |
| Maroon | #800000 |
| BurlyWood | #DEB887 |
| MediumAquaMarine | #66CDAA |
| CadetBlue | #5F9EA0 |
| MediumBlue | #0000CD |
| Chartreuse | #7FFF00 |
| MediumOrchid | #BA55D3 |
| Chocolate | #D2691E |
| MediumPurple | #9370DB |
| Coral | #FF7F50 |
| MediumSeaGreen | #3CB371 |
| CornflowerBlue | #6495ED |
| MediumSlateBlue | #7B68EE |
| DarkOliveGreen | #556B2F |
| Olive | #808000 |
| Darkorange | #FF8C00 |
| OliveDrab | #6B8E23 |
| DarkOrchid | #9932CC |
| Orange | #FFA500 |
| DarkRed | #8B0000 |
| OrangeRed | #FF4500 |
| DarkSalmon | #E9967A |
| Orchid | #DA70D6 |
| DarkSeaGreen | #8FBC8F |
| PaleGoldenRod | #EEE8AA |
| DarkSlateBlue | #483D8B |
| PaleGreen | #98FB98 |
| DarkSlateGray | #2F4F4F |
| PaleTurquoise | #AFEEEE |
| DarkTurquoise | #00CED1 |
| PaleVioletRed | #DB7093 |
| DarkViolet | #9400D3 |
| PapayaWhip | #FFEFD5 |
| DeepPink | #FF1493 |
| PeachPuff | #FFDAB9 |
| DeepSkyBlue | #00BFFF |
| Peru | #CD853F |
| DimGray | #696969 |
| Pink | #FFC0CB |
| Plum | #DDA0DD |
| DodgerBlue | #1E90FF |
| PowderBlue | #B0E0E6 |
| FireBrick | #B22222 |
| Purple | #800080 |
| FloralWhite | #FFFAF0 |
| Red | #FF0000 |
| ForestGreen | #228B22 |
| RosyBrown | #BC8F8F |
| Fuchsia | #FF00FF |
| RoyalBlue | #4169E1 |
| Cornsilk | #FFF8DC |
| MediumSpringGreen | #00FA9A |
| OldLace | #FDF5E6 |
| DarkMagenta | #8B008B |
| Navy | #000080 |
| DarkKhaki | #BDB76B |
| NavajoWhite | #FFDEAD |
| DarkGreen | #006400 |
| Moccasin | #FFE4B5 |
| DarkGray | #A9A9A9 |
| MistyRose | #FFE4E1 |
| DarkGoldenRod | #B8860B |
| MintCream | #F5FFFA |
| DarkCyan | #008B8B |
| MidnightBlue | #191970 |
| DarkBlue | #00008B |
| MediumVioletRed | #C71585 |
| Cyan | #00FFFF |
| Gainsboro | #DCDCDC |
| SaddleBrown | #8B4513 |
| GhostWhite | #F8F8FF |
| Salmon | #FA8072 |
| Gold | #FFD700 |
| SandyBrown | #F4A460 |
| GoldenRed | #DAA520 |
| SeaGreen | #2E8B57 |
| Gray | #808080 |
| SeaShell | #FFF5EE |
| Green | #008000 |
| Sienna | #A0522D |
| GreenYellow | #ADFF2F |
| Silver | #C0C0C0 |
| MediumTurquoise | #48D1CC |
| Crimson | #DC143C |
| HoneyDew | #F0FFF0 |
| SkyBlue | #87CEEB |
| HotPink | #FF69B4 |
| SlateBlue | #6A5ACD |
| IndianRed | #CD5C5C |
| SlateGray | #708090 |
| Indigo | #4B0082 |
| Snow | #FFFAFA |
| Ivory | #FFFFF0 |
| SpringGreen | #00FF7F |
| Khaki | #F0E68C |
| SteelBlue | #4682B4 |
| Lavender | #E6E6FA |
| Tan | #D2B48C |
| LavenderBlush | #FFF0F5 |
| Teal | #008080 |
| LawnGreen | #7CFC00 |
| Thistle | #D8BFD8 |
| LemonChiffon | #FFFACD |
| Tomato | #FF6347 |
| LightBlue | #ADD8E6 |
| Turquoise | #40E0D0 |
| LightCoral | #F08080 |
| Violet | #EE82EE |
| LightCyan | #E0FFFF |
| Wheat | #F5DEB3 |
| LightGoldenRodYellow | #FAFAD2 |
| White | #FFFFFF |
| LightGray | #D3D3D3 |
| WhiteSmoke | #F5F5F5 |
| Yellow | #FFFF00 |
| LightGreen | #90EE90 |
| YellowGreen |
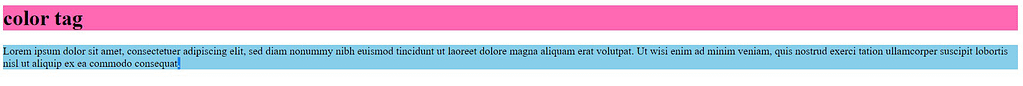
Example of color tag
<html>
<body>
<h1 style="background-color:HotPink;">color tag</h1>
<p style="background-color:SkyBlue;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>

If you have any queries regarding this article or if I have missed something on this topic, please feel free to add in the comment down below for the audience. See you guys in another article
To know more about HTML color please check Wikipedia link click here
Stay Connected Stay Safe. Thank you



0 Comments